With website design impacting 94% of first impressions, one of the main factors impacting if a user will stay on your website or not is your design and its elements.
An ideal website design is simple, functional, and also consistent with the branding of your business. Most good-looking websites use a grid-based layout to make content aligned, they have short load times, are mobile-friendly, and use inviting copy.
Use these website design hacks and trends to make informed decisions for your website in 2021.
Keep Design Clean and Simple
Use minimalistic elements, simple fonts, easy colors, and compelling copy to create a clean website design.
A rising trend in 2021 is comfortable colors. We suggest thinking outside of the box and avoiding the classic black and white. While these can work for certain industries, we suggest using soft color palettes to create a calm and relaxing environment for your visitors.
Use Stunning Visuals
No matter if it’s for your product pages, blog posts, or about us page, always use high-quality images and videos (of course while, at the same time, keeping in mind size limitations).
In 2021, 3D graphics and parallax animation are increasingly popular among web designers and website owners. That will help you stand out from your competitors and keep your users engaged and longer on your website (which also brings benefits in terms of SEO and conversions)
Make Your Web Design Responsive
All the pages on your website need to be responsive and render well on all devices and screen sizes.
To stay updated with the latest industry trends, you can try using vector graphics. These are points on a vector map that web designers use to resize images without losing quality. That ensures your site is responsive without compromising the quality of your visual assets.
Make Your Website Engaging
No matter which industry you’re in, your website shouldn’t be boring. Try to capture the attention of your readers by using elements of interactivity.
In 2021, we’ve seen a rising trend in 360-degree views, as well as micro-interaction elements. These, again, engage users and also keep them on your site longer.
Create a Simple Navigation Experience
The structure of your content should be easy to understand and your website easy to navigate through.
A growing trend in web design is infinite scroll technology, which makes it a seamless experience for users to navigate your website, especially on mobile devices.
As you’ve seen there are some marketing design tips you can take advantage of to create a stunning website.
However, you should adapt your layout to the type of content you share. The design of your website will vary depending on the industry you’re in and the content you share. Because of that, you must find inspiration from some of the best-designed websites on the internet.
Website Design Examples:
1. Avoriaz 1800 – Visite Virtuelle
This website uses animation, 360-degree technology, storytelling, and stunning visual assets to make users feel like they’re part of the experience. Definitely consider creating something like this if you’re in the travel and hospitality industry.
Technologies Used: CSS3, HTML5, Apache
2. Playbook
This cloud storage platform for designers website uses clean design, stunning photography, and an innovative UI experience that captures the user’s attention. The website also uses interactive design elements to create a personalized and engaging experience. Make sure your web design is clean and simple, especially if you’re a technology company targeting designers.
Technologies Used: Ruby, GraphQL, React
3. Animus Studios
This video agency uses animation, videos, and lots of colors to stand out from competitors and also show the company’s capabilities in terms of videos. Try using a similar web design if you’re a creative business agency that wants to make work more fun.
Technologies Used: Craft CMS
4. PUBLIC DOMAIN
This website, founded by Virgil Abloh to show his collections and to tease upcoming product launches, uses big background images, a horizontal menu, and innovative content architecture
Technologies Used: JavaScript, HTML5
5. Globalance World
Globalance World is an investment platform that creates an interactive experience for users to make investment decisions by looking at economic, societal, and environmental factors. To do this, the website designers used interactivity, a fully responsive design, and 3D data visualization.
Technologies Used: next.js, CSS3, Three.js, React, D3, GraphQL
6. UXPERT
This website chose to use elements like animation, clean design, graphic design assets, and an innovative user interface. For example, on the homepage, users can play a showreel to learn everything about the brand.
Technologies Used: WordPress, CSS3, HTML5
7. MAD
MAD is a creative digital design website taking a creative approach to interactivity. The result is an unusual design that surely captures the attention of users, who can play with the logo, move objects, and more. By using experimental and unusual design, transition elements, filters and effects, an innovative user interface, and micro-interactions, this website creates interest and curiosity.
8. Glob
Do you own an eCommerce website? This is the example you’re looking for. Glob sells reusable bags for a plastic-free lifestyle. On their website, they use filters and effects creatively to grab the users’ attention and making web design elements entertaining. For example, users can move their mouse around and interact with designs with a liquify effect.
Technologies Used: WebGL
9. Gucci Beauty Foundation
This website offers a quiz game, shades palettes, and interactive video tutorials to allow users to discover the uses in an entertaining way. Consider creating a subdomain or subfolder of your website, similar to this example, to present a product you offer and create a buzz.
Technologies Used: CSS3, HTML5, React, Anime.js
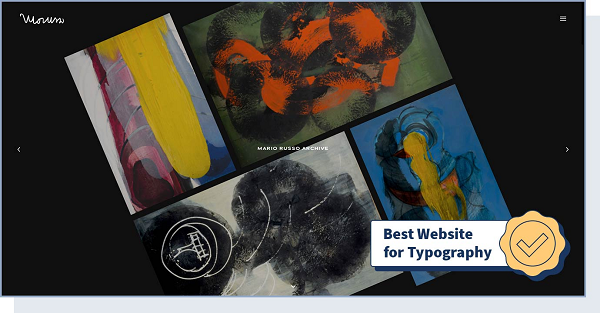
10. Mario Russo Archive
Using features like responsive design, appealing typography, and storytelling, artist Mario Russo’s archive offers a simple way of showing creative work online. More specifically, typography (font style, appearance, and structure) is an extremely important factor when it comes to improving the user experience.
Technologies Used: CSS3, HTML5, jQuery, Typekit
11. Yusuke Fukunaga
Yusuke Fukunaga’s portfolio uses infinite scroll, parallax, scrolling, and various filters and effects for a simple yet innovative design. Consider experimenting with something similar if you’re a creative professional and want to showcase your portfolio.
Technologies Used: WebGL, GSAP Animation, Three.js
12. IdeaRocket
IdeaRocket is an animation studio making its website popular for its uncommon user experience work presentation. Design features that stand out here include animation, video, scrolling, and great use of storytelling.
Technologies Used: WordPress, CSS3, HTML5. GSAP Animation
13. Omega Funds
Are you in the B2B space? We suggest taking a look at the way this website uses animation features, transition elements, and micro interactions to communicate information in a fun way without distracting users. This is perfect for inspiration especially if you have a corporate website.
Technologies Used: WordPress, CSS3, GSAP Animation, Three.js, Matter.js
14. Low Five Brewing
Single page, uncommon navigation, and responsive design are the features that stand out when users enter this website. Low Five Brewing is one of the best single-page websites on the internet. This technology includes all the content on one page, with no menu at all. As a result, navigation is simple and the website is fast and responsive.
Technologies Used: Vue.js, Nuxt.js
15. Swissdent
Swissdent created a website that uses photography, animated visuals, clean design, minimalistic elements, and parallax technology to tell a story. The minimalistic and clean web design creates a simple and fun shopping experience for visitors.
Technologies Used: WordPress, CSS3, HTML5, GSAP Animation, PHP
16. Goodfight
Using a horizontal menu and layout, responsive design, transition elements, and fun filters and effects, this website creates a more interactive experience for users who want to learn about the brand.
17. Hanwag – 100 Years
Experimental and retro design. This is what users think of when looking at this website. The entire site consists of a single page, which details the history of the Hanwag shoe brand from the first shoemaker’s shop in 1921 to 2021.
18. Vintageria
Definitely, get inspired by this website if you’re looking for a retro web design for your eCommerce store. The website is colorful and uses fun storytelling elements and an innovative user interface to stand out from other clothing brands.
Technologies Used: Node.js, GSAP Animation, PixiJS, Webpack, Vue.js, Nuxt.js
19. Fabulatorij
Take a look at this event agency’s website if you’re planning to use vector graphics for your website design. It uses geometric shapes to create high-quality images that render well on all devices.
Technologies Used: GSAP Animation, VideoJS, Vue.js, Nuxt.js, Netlify
20. BURGER & SAUCE
What elements stand out on this website? Big background images, vector graphics, and responsive design. This restaurants chain focuses on these elements on its website to picture its handmade burgers, with an impressive and memorable user experience.
Technologies Used: WordPress, SVG, Cloudflare
Conclusion:
If you’re launching a new website and blog or are looking to redesign your existing one, it’s important you have original and cohesive design elements.
Having said that, the specific characteristics and technologies you’ll include will change based on your industry and your company’s goals. Follow the infographic below to choose the right web design elements for your website.
Source: WebsiteSetup
STAY INSPIRED: Launching a Small Business (and the Tools You'll Need)
Keep up the good work! 😎👍
*by andreascy*